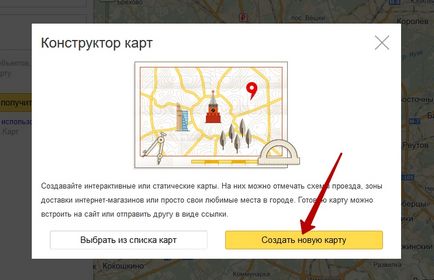
Hozunk létre, és helyezzen be egy helyen térképet a honlapon keresztül egy online tervező



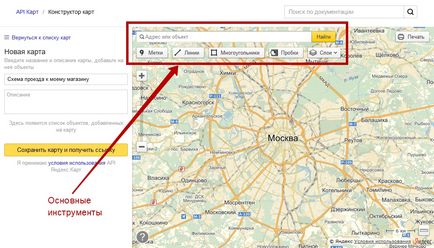
Ezt követően látni fogja a fő felületen, amelynek segítségével generál. A bal oldalon kell adnia a nevét a kártyát, mint a „Vezetői irányban a boltom.” Ez azonosítóként szolgálni az Ön számára kártyák, akkor létrehozhat egy hatalmas összeg.


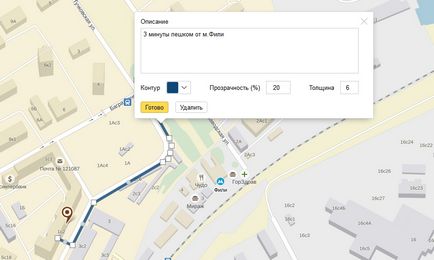
Ezután megadhatja egy vagy több útvonal, amely megmutatja az ügyfélnek, hogyan könnyebb eljutni a boltba. Szükséged lesz egy eszköz „vonal”. Amikor szóló vonal lesz elérhető a szín, a fedettség és a vonal vastagságát.

Minden kártya lényegében kész. Megadhatja, hogy mely réteg térkép azt mutatja - a „vezetés”, „Satellite”, „hibrid”, stb de általában használt klasszikus „rendszer”. Megadhatja, hogy megjeleníti a térképen parafa. Rétegek és parafa, az ügyfél maga is megváltoztathatja egy interaktív térképen, így akkor adja milyen állapotban lesz a térképen „default”.
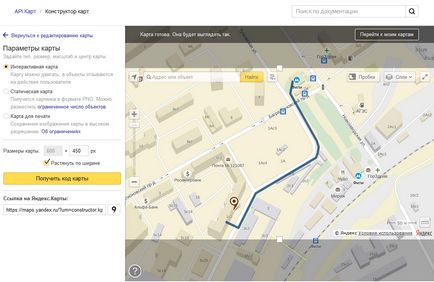
Továbbra is csak a nyomja meg a „Mentés a térképet, és kap egy linket” a bal oldalon a térkép, és a tervező-hez milyen formában kell menteni - „Interaktív térkép”, „Static térkép” vagy „Print térkép”. Kéri, hogy állítsa be a térkép méretét pixelben.

Miután kiválasztotta ezeket a lehetőségeket, és a gombra kattintva „A kód kártya”, a kód kerül kiosztásra, hogy helyezze be a helyszínen. Ha a kártya típusának beállítása „Print Map”, a tervező kínál, hogy mentse a képet nagy felbontásban.
Saját interaktív térkép kódot kiderült, mint ez:
Behelyezi a HTML oldalam, itt van ez az interaktív lehetőséget:
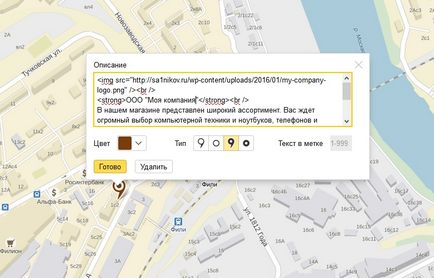
Meg lehet változtatni a zoom, mozgassa a térképet, kattintson a vonal vagy a címkét. Akkor jelenik meg, tippeket, hogy hozzáadtam a mező „leírás”.
Mellesleg, a „statikus térkép” lesz szükség, ha azt szeretnénk, hogy helyezze be a kártyát a képek formájában az oldalon. Ez a kép fog változni nélkül, automatikusan szerkesztést az oldalon. Ha a kártya akkor add a címke vagy a vonal, akkor megjelenik egy statikus térképet.
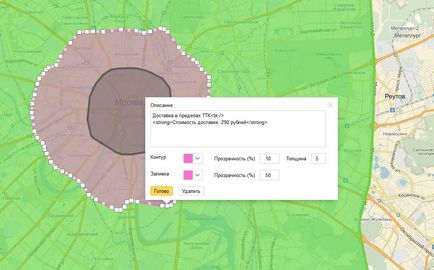
Figyelmes, azt gondolhatja, hogy elfelejtettem megemlíteni a „sokszögek” eszköz, de ez nem az. Adtam nekik egy snack megmutatni egy másik példát, amit végre az online boltban. Az üzlet, amely a szállítási költség függően eltérő terület a város, ez nagyon hasznos lesz. mert Ezzel az eszközzel lehet osztani a város zónákra, és jelezze a leírása a szállítási költség minden. Rajzolj egy „sokszög” a térképen minden területen, hogy ez egy leírás, szín, a fedettség és vastagsága az áramkört.

Például én kitört három zónára Moszkva - „Moszkva”, „TTK” és a „Garden Ring”. A leírásban a megadott érték egyenlő 390, 290 és a 190 rubelt. Egy ilyen kártya általában helyezni a „Delivery” részben. Az ügyfél rákattint egy adott területen, lehet látni a szállítási költség az adott területen a város. Nagyon világos, és nem kell, hogy írjon egy csomó szöveget, ahol az egyik terület véget ér, és kezdődik a másik.
Íme egy példa arra, hogyan néz ki az interaktív térképen:
Általában, fejlesztése és megvalósítása ez a hasznos eszköz az üzleti életben!
Kapcsolódó bejegyzések: