jelölőnyelv html, az elrendezést

Ha már valamennyire ismeri a jelölőnyelv, és megtanulta, hogyan kell létrehozni weboldalakat. itt az ideje, hogy menjen dolgozni a szöveget HTML.
Elegáns és kiváló minőségű szöveget a tervezés mindig pozitív hatással van a helyszínen a forgalom. HTML szöveget nem csak díszítik a cikket, hanem szét azokat a bekezdéseket, listákat létrehozni, hogy biztosítsák a szükséges darabokat, címeket és ellenőrizzék a méretét, a színek és a font a szöveget, amely elősegíti az információáramlást.
Képzeljünk el egy olyan weboldal, amely úgy néz ki, mint a festett 100% a könyv oldal, ha habozik ezen az oldalon? A nagy számú felhasználó egyszerre bezárja ezt az oldalt, mert túl szürke, monoton, és általában nem okoz gondot. Tehát ne hagyja figyelmen kívül a szöveg formázó HTML-ben.
Rovatok HTML
Munka szöveget a HTML fejléc nélkül nem lehetséges, sőt a hírek sokkal tömeg szemében kereső robotok, miért címe jobban azonosítani legfontosabb keresési kifejezéseket.
- . második szintű címsor születik címkék
...
stb
A gyakorlatban a legnépszerűbb szintje felirat az első a harmadik, a többiek szinte soha nem fordul elő. A fejléc alatti címkék kerülnek, fontosságuk szerint:
- - A fő cím;
.
- felirat;.
- alcím harmadik szinten;.
- alcím negyedik szint;.
- alcím ötödik szint;.
- alcímére a hatodik szint.
Adatcímkéket lehet alkalmazni paraméter align. amely felelős a vízszintes igazítás a fejléc. Ez a paraméter elfogadja a következő értékeket:
- bal - header igazítás értéke a bal oldali (alapértelmezés);
- jobbra - cím igazítás értéke a jobb oldalon;
- center - címsor igazítás értéke a központban;
- indokolja - szintező érték szélessége fejlécet.
Paraméter értékek által meghatározott szimbólum =. és a tényleges értékek el kell végeznie a „”. Például hozzon létre oldalfejlécek különböző szinteken, mi határozza meg a fejlécek különböző paraméterek vízszintes igazítás.

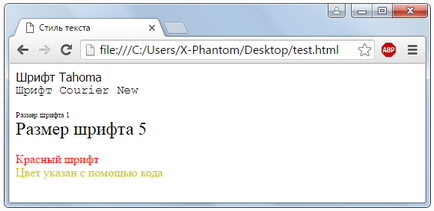
Ennek a lapnak a böngészőben, akkor kap a következő eredménnyel:

Kérjük, vegye figyelembe a rovatok vastagon nélkül html tag a szövegre. CSS fejlécek lehet állítani, hogy bármilyen méretű és stílusú, tekintet nélkül annak szintjét.
Bekezdések és át egy új vonal
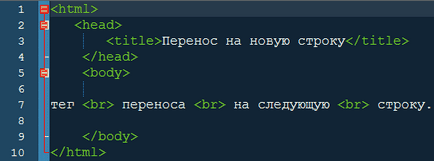
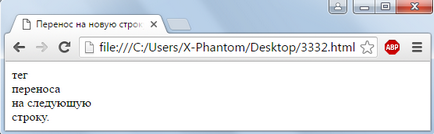
A formázás a szöveget HTML nem lehetséges használata nélkül bekezdéseket, és a szöveg tördelése egy új sort. Ugyancsak könnyebb stílus bekezdések stílusossá a címkét.
- ez a fickó kell egy címkét a valamennyi bekezdésében az oldalon. Alapkivitelben a tag elhagyja egy üres sort alá és fölé a bekezdés. Mivel ez a helyzet a címek, a tag a felelős bekezdések igazítása lehetőséget. annak minden értéket. Például hozzon létre három bekezdésből más paraméterekkel:


- Ez egy tag, amely képes átvinni semmilyen tartalmi oldal egy új sorban. Leggyakrabban használt a szöveg címke képest Word, majd ő volt az, aki utánozza az Enter megnyomásával. (Címkék száma
= A kattintások száma az «Enter»). Nézzük meg a címkét a helyzet:


Szövegtípus
Most viszont, hogy a címkéket, amelyek közvetlenül befolyásolják a szöveg megjelenését. Munka a szöveget HTML jelenti: Change font, színek, méret, aláhúzott áthúzott, és más módon megváltoztatni a szöveg megjelenését.
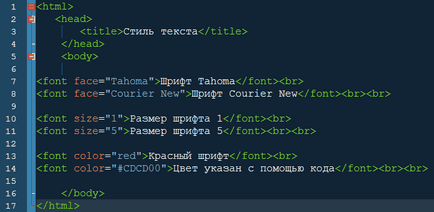
Használd a fenti HTML szöveget ebben a példában:


- - Maga a címke pár nem csinál semmit, de ha ez meg a paramétereket azokkal az értékekkel, akkor nagyon hasznos lehet. Tekintsük a paramétereket a tag még:
- arc - hozzárendeli a betűtípus szöveget. Legnépszerűbb: Times New Roman, Arial, Calibri. Kérdezd lehet több betűtípust vesszővel elválasztva, ha az első nem támogatja a böngészője fogják használni a következő a listán;
- mérete - ez a paraméter határozza meg a szöveg méretét. Ott méretek 1-től 7 alapértelmezett - 3;
- szín - ennek köszönhetően a paraméter határozza meg a szöveg színét. Alapbeállítások - fekete. hogy fekete. A szín beállítása három módja van: Táblázat színkódok.
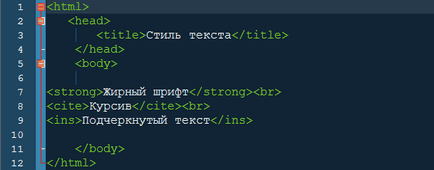
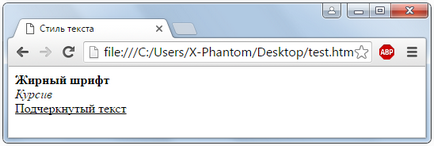
Megszilárdítása ismerete HTML szöveges és munkavégzési képességek a következő példa:


Azt kell mondani, hogy a címke elavult, mivel a szöveg stílusa jobban és könnyebben kezelhető a segítségével Lépcsőzetes CSS stílusokat. De mindegy, azt kell tudni, és hogy képes legyen használni ezt a címkét. Nem akarsz belépni a kábulat, ha tanul mások kódot?
Elavult HTML szöveget
Vannak olyan elavult címkék web programozó ritkán használják, de még mindig szükség lehet. 5 évvel ezelőtt volt egy pletyka, hogy a böngésző nem fogja támogatni őket, de jól működik prezhdnemu.
- tartály (páros tag), amely megjeleníti annak tartalmát az oldal közepén. Néha nagyon segít. - címkével áthúzott szöveget. Nagyon egyedi és nem egy népszerű kulcsszó, azonban, és ma is alkalmazzák.- tag felelős a „idézőjelbe”. Egyesek úgy vélik, hogy jobb, ha a tag, mint a billentyűzet idézetek. Arra használják, hogy kiemelje a nevek és idézetek.
- hosszú idézetek, fontos blokkok és konkrét javaslatokat tesz a Tanácsnak, hogy ezek a srácok körül tag. A tartalom a címke egy kis bemélyedés a jobb és bal oldalon.
- - szeretnénk, hogy a szöveg ősi írógép betűtípus, akkor a címke segít. Hozzávetőleges nézetek: írógép betűtípus
Most már tudja, hogyan kell létrehozni HTML oldalakat egy elegáns szöveges tartalom. De ne feledd, minden jó mértékkel. Száraz unalmas szöveget - ez biztosan rossz, de ha a szöveg fog ragyogni minden a szivárvány színeiben, akkor fennáll a veszélye nem tűnik komoly szervezet. Általában minden attól függ, hogy a téma a helyszínen, és a célközönség.