Közeli css szelektor, az egyetemes választó és azok alkalmazását, weboldal fejlesztés és kereset
Szia, kedves olvasók! Folytatva a témát CSS szelektor, és ma megpróbálom áll elmagyarázni, hogy mit szomszédos CSS választók. valamint a szerepét az egyetemes választó. A tudás használatának CSS olyan fajai a mechanizmus fogja elérni az optimális és kompakt a dokumentum tartalmát, ahol a stílusok elemeit ismertetjük, amely az egyik összetevője a sikeres előmozdítása az erőforrás, úgy, hogy minden esetben, ne hanyagolja el a lehetőséget, hogy hasznos információkkal a választó koncepció és mindenféle formában.

Ha emlékszik, és alaposan nézni kiadványok, már megvizsgáltak sokféle szelektor, beleértve választó címkék, osztályok, azonosítók; különböző változatai attribútum szelektorok; optimalizálja a CSS dokumentumot és a gyermek kontextus szelektor. Ismét felhívom ne hagyja figyelmen kívül a tanulmány a CSS keretet, mivel ez ad egy csomó preferenciák a jövőben.
Itt az üzemeltető „*” azt jelenti, hogy ez egy általános választó. Akkor alkalmazzák, amikor szükség van, hogy létrehoz egy egységes stílust az összes elem egy weboldalon. Néha az univerzális szelektor nem szükséges. Például egy rekordot. * Class és a .class azonos ezekben az esetekben. Most biztos, hogy kóstolja meg. Jellemzően a leggyakoribb az a meghatározás, egy font, méretét és színét, valamint a helyét a sima szöveget az oldalon, blog vagy website.
Így meg tudja határozni a szöveg megjelenését az összes elemet, amelyek székhelye az oldalon. Megjegyzem, ebben az esetben az eredmény ugyanaz lesz, ha ahelyett, hogy az egyetemes választót használja a címkét szerv neve, amelynek tagjai az összes elem tag.
Közeli CSS választók
Nos, most egy kicsit több időt fog fizetni a szomszédos választókat. Szomszédosak elemei weboldalakat, ha azok közvetlenül egymás mellett a kódot a dokumentumot. Ugyanakkor CSS stílus szintaxis a következő:
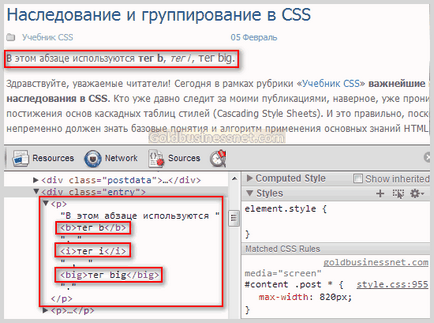
Most hogy egy szövegbekezdést, a címke meghatározott p, amelyben a gyermek elemek közé tartoznak címkék b, i és a nagy, meghatározó a szöveg formázását, illetve bolding, dőlt és izolálása növelésével font:
És CSS szerkesztő eszköz és HTML, ami be van építve a legújabb változatát népszerű böngészők (IE. Opera. Google Chrome), és amely az analóg Firebug híres plugin a Firefox böngésző (letölthető a legújabb verziója a Mozilla), helyezze e bekezdés tetszőleges helyen egy teljesen bármilyen web-oldalon (megcsináltam közvetlenül az oldalon korábbi cikkben az első bekezdés). Ez azt jelenti, például a Chrome hívják megnyomásával az F12 billentyűt. Ezt fel lehet használni a gyakorlati rögzítő anyagot fejezetek „alapjai HTML» és a «bemutató CSS». Így tettem egy darab szöveges formában az első bekezdésben:

Ez a szakasz tengerimalac és annak alkalmazása például, úgy a szomszédos szelektorok. Mint mondtam, jeladók b, i, és a gyerekek a nagy p paragrafus, mivel azok közvetlenül a tartály belsejében p. Íme szomszédos címkék b és i, valamint i és nagy. Most alkalmazza a CSS szabály szomszédos szelektor:
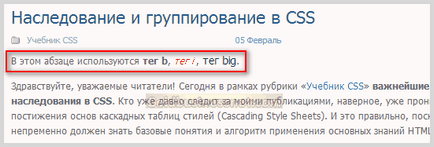
Miután ezek a stílusok kerülnek alkalmazásra, a bekezdés a következőképpen néz ki:

Ez igaz az összes weboldal címkék, amelyek magukban foglalják b, i és nagy. Sőt, számos must és b i, i, és a nagy, más kombinációk a CSS szabály nem fog működni. Azt hiszem, most már világos, hogy Ön, mint a szomszédos szelektor használnak írásakor vagy szerkesztése CSS dokumentumot. Egy másik nagyon fontos megjegyzés: ha már észre, abban az esetben a szomszédos elemek a megadott stílus alkalmazása csak a második elemhez.
Példa egy bekezdéssel, amely tartották nagyon intuitív, és lehetővé teszi, hogy gyorsan, hogy a gyökér a szomszédos szelektor CSS. A gyakorlatban azonban általában használt alkalmazásokat más területek mellett választókat. Például gyakran a szervezetben a cikk azt kívánja, hogy minden darab szöveget, kifejezetten, mint például: a lábjegyzetek, megjegyzések, stb
Ezekre a célokra általában hozzon létre egy külön osztályt, és alkalmazza azt a kívánt bekezdést. De ennél sokkal optimális módja az, hogy a szomszédos szelektor. Például vannak olyan stílusok blogomban létrehozott regisztrációs szokásos h3 fejlécében.
Ahhoz, hogy kiemelje a fejléc és lábléc jegyzetek kérni egy speciális osztálya, mondjuk, fel:
Most használd szomszédos választókat, hogy egy adott stílus lábjegyzetek bekezdés e bekezdés kerül közvetlenül a címsor stílus «h3.put»:
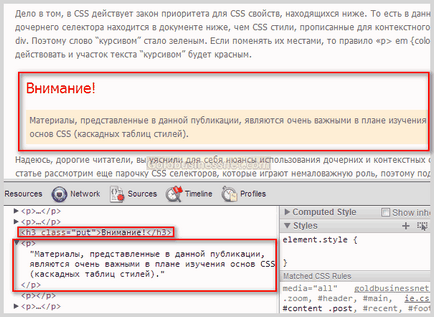
Ismét egy szerszám segítségével szerkeszteni a Google Chrome, amely már az összes füle buzz (de megéri), írja be a címet a lábjegyzetek, nem feledve, hogy tegye le, hogy az osztályban:
Akkor mi írjuk a lábjegyzet:
Elvégre ezek a mozgások kap e bekezdés hivatkozásokat a weboldal (ne feledjük, hogy ez a szakasz tettem végén a korábbi cikkeket a gyermek és a kontextus szelektor):

Most, a blog vagy website az osztály «fel» kapcsolatosan bármilyen címke h3 fog kialakulni ezt a megjegyzést a weboldal. Sőt, egy speciálisan úgy tervezték, hogy csak az első bekezdés után h3 tag «class =»put«». De ez az, amit elértünk, nem igaz?