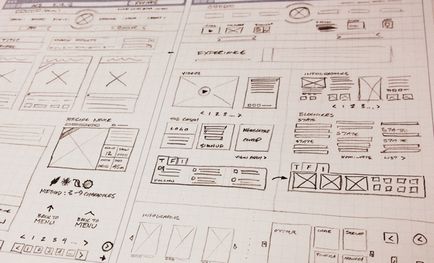
Layout oldalt az oldal segítségével a tömbök

Oldal elrendezése a folyamat kialakulásának a szerkezet a html-dokumentum, melynek eredménye egy internetes oldalon. A szerkezet egy weboldal határozza meg a megfelelő html-címkéket. Címkék - négyszögletes blokkok tartály tartalmát - nem jelennek meg a böngésző ablakában. Azt mondják, a böngésző a tartalom típusát, a böngésző alapján ezen információk tartalmát jeleníti meg - szöveges, illetve a média fájlokat.
Hogyan hozzunk létre az oldalt szerkezet segítségével blokkok (blokk elrendezés)
1. Hogyan lehet megtörni az oldal elrendezését a részben
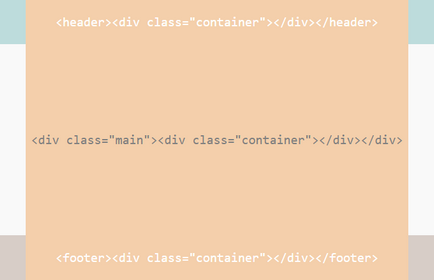
Szokványos weboldal a következő részekből áll:

Nem fogjuk használni az elem

és kérje meg neki a legnagyobb szélessége, a kitöltés, amely elválasztja a tartalmat a széleit a készülék egy kis képernyő felbontás, valamint a külső padding, így összehangolni a tartály közepén a szülői egység:
Tehát megvan a keret oldalunkon (lamellamagasság ebben az esetben a virtuális, mert a tartalom nélküli szakaszok nulla magasság).
2. Jelölés cap hely és a pozicionáló elemében
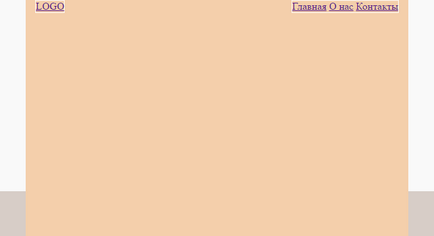
Folytassuk jelöléseket az első rész, az úgynevezett Web oldal fejlécében. elem
Helyezzük a logó a bal és a navigációs linkek - igazodik a jobb szélén a kupak (az egyszerűség kedvéért, adtam hozzá elemeket a fehér határ):

Felhívjuk figyelmét, hogy ha egyszer alkalmazandó csomagolást, a kalap eltűnt. Ez azért van, mert az úszó elemek (amelyre az adott tulajdonság float) eltávolítjuk a normál áramlását és a szülő szállítótartály többé nem látja a magasság, így eleme
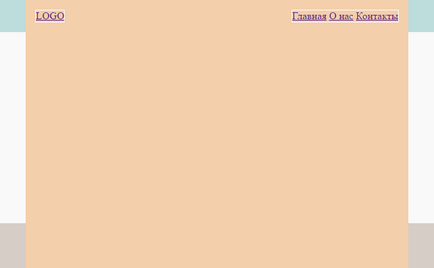
Szintén hozzá függőleges bemélyedés elválasztó elemek belsejében a karimáját kalapok. Ennek eredményeként, a stílus lesz a következő formában:

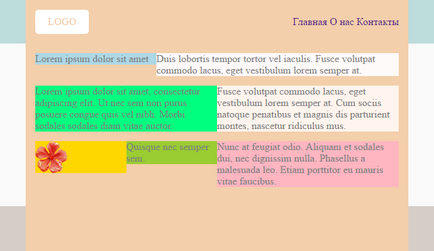
Tekintsük a helyzetet, amikor a képen szolgál logó. Hozzá kell tenni, közvetlenül a tag, vagy a háttérképet. A kép lesz a magassága, amely eltérhet a magassága a navigációs menü, így előttünk majd szembe a probléma a függőleges igazítását elemek kalapok.

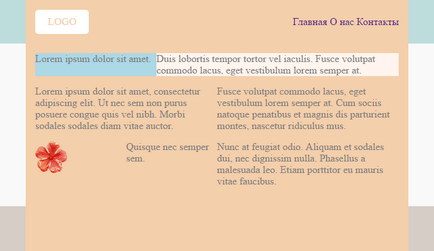
Példánkban a logó magassága 38px. Ezért ki kell igazítani a magasságát a menü linkek közepén a sapka, meg kell kérni őket, a megfelelő sor magassága:
Ábra. 7. Illessze menü fejléc linkek
3. Készítsen egy rács a fő része az oldal
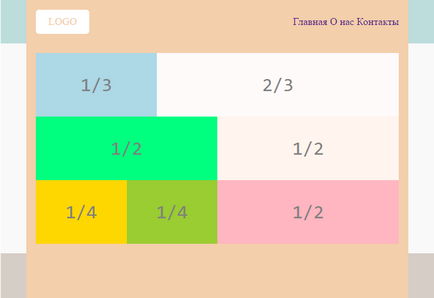
A fő rész egy oldalt gyakran áll a rács különböző szélességű blokkok. Rangsor ezek az egységek is végezzük az ingatlan úszó. Minden blokk sor obernom kiegészítő doboz class .row:

Egy elem osztályú .row fluxus tisztítás is alkalmazható:
Elválasztani a sorokat egymástól, akkor adjunk hozzá egy külső alsó francia:
A magassága rács egységek által meghatározott magasságban a tartalmát, így eltérő lehet:

Ha azt szeretnénk, hogy a háttér színét a blokkok száma, valószínű, hogy ez lehet az alábbiak szerint történik: egy elem az osztály .row egy új osztályt, amely lehetővé teszi, csak stilizálhatja a számot (amelyet .row sor-on), rámutatunk a háttér színét, a kisebb a magassága blokk, és állítsa be saját színe a nagy blokk, vagyis így fog tenni a háttérben hordozó.

Ha a fő részben az oldalon csak két háztömbnyire, a számos kiegészítő burkolat nem kell egészül ki:
4. Page Layout Pince
Basement oldal vagy lábléc rendszerint tartalmaz szerzői jogi információkat, további linkek, stb Mindez az információ is helyezünk a oszlopot, amely lehet azonos vagy különböző szélességben.