méretezés háttér
Felbontású monitorok folyamatosan növekvő vorstke weblapok figyelembe kell venni a megoldások széles skáláját. Ez különösen akkor fontos, ha háttérképet használ, amelyet vagy levágta a kis felbontású monitor, vagy éppen ellenkezőleg, nem fér rá teljesen a nagy felbontású. Az egyik megoldás, hogy ez a helyzet a skála háttérben. Persze, azt ígéri néhány bajok, mint a megjelenése torzulások és leletek a képeket, hanem bővíti az Arsenal elrendezést.
A méret a felelős menedzsment ingatlan background-méret. az érték, megadhatja a kulcsszavak fedelét. akkor a méret lesz, hogy szélessége és magassága illeszkedik egy előre meghatározott területen (például egy weboldal ablak); kulcsszó tartalmazzák mérleg a képet, hogy legalább az egyik oldalán a kép teljesen illeszkednek a megadott területen. Különben is, megadhatja kifejezett mérete vízszintesen vagy függőlegesen százalékában vagy más CSS egység. Ábra. 1 változását mutatja képméretet különböző értékei háttérkép méretű. Szürkével kiemelt blokk pixel, amelyen belül 280h200 meghatározott mintát.

a. forrás képek

b. Jelentés fedél

a. Jelentés tartalmaznak

A 100% érték 100%

d. Value 250px
Ábra. 1. háttér képek megtekintése, attól függően, hogy az értéke background-size
Ha a két érték jelzi a méret a különbség, az első érték határozza meg a szélessége a vízszintes és a másik függőleges. Ebben az esetben az arányok figyelmen kívül hagyjuk, akkor világosan látható ábra. 1d. Ehelyett egyik dimenzió megengedett az a kulcsszó auto. akkor a böngésző számolja ki automatikusan alapján a kép arányait.
Az 1. példában meghatározott egy háttérképet, amely elfoglalja a teljes böngészőablakot. Ehhez szükség volt beállítva a magassága a html és a test, hogy 100%.
1. példa: Háttérképét
HTML5 CSS3 IE 9 Kr Op Sa 5 Fx
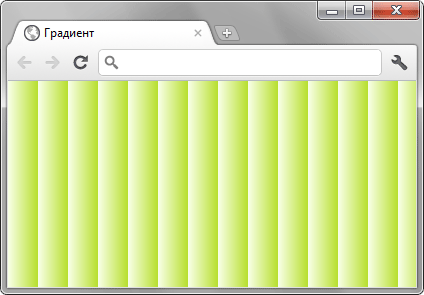
A találmány tárgyát képezik háttér gradiens, amely szintén lehet méretezni, miáltal a különböző hatások. Például, hozzátéve, háttér-mérete egy lineáris gradiens, mi teszi ismételjük, hogy képez egy váltakozó gradiens csíkok (2. példa).
2. példa A függőleges oszlopok
HTML5 CSS3 IE 10+ Kr Op Sa Fx
Példa eredményeket ábrán mutatjuk be. 2.

Ábra. 2. Függőleges színátmenet szalagok
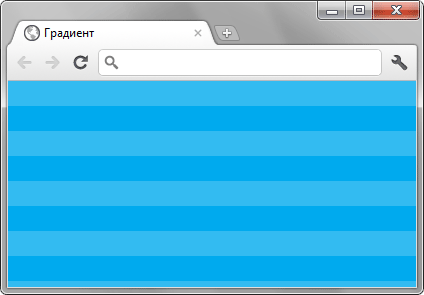
Függőleges és vízszintes csíkok teheti nemcsak a színátmenet, de éles szélek. Ehhez a gradiens paraméter kell határozni a négy szín - 0-50% -a az első színes sáv, és 50% -ról 100% a második színű sáv. Az első szín, 0% és az utolsó szín 100% -os, akkor nem lehet írni, akkor automatikusan hozzáadódik a böngésző, ezért korlátozni magunkat, csak két érték. A 3. példában, mutatja létrehozását vízszintes csíkok magassága 50 pixel.
3. példa A vízszintes rúd
HTML5 CSS3 IE 10+ Kr Op Sa Fx
A példa eredményét az ábrán látható. 3.

Ábra. 3. Vízszintes csíkok
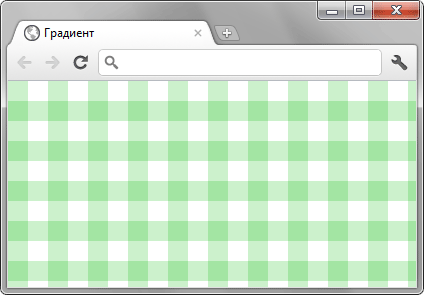
Mert akkor egyszerre adjunk több háttérrel, amely felsorolja a paramétereket vesszővel elválasztva, ugyanaz hagyjuk csinálni, és színátmenetek. Csak az egyik szín kell áttetszőek, vagy színátmenetek átfedik egymást. A 4. példában a weblap háttér színátmenet alkalmazása két egymást metsző derékszögben, amely kombinálva a háttér-méretű teremt sejtek.
4. példa Két gradiens
HTML5 CSS3 IE Kr Op Sa Fx
A példa eredményét az ábrán látható. 4.

A kombináció a gradiens és a tulajdon háttér méretű biztosít sokféle háttér kitölti, létrehozott használata nélkül háttér képek.