Mezei áramköri felépítés, példák a teremtés

Típusú helyi struktúra
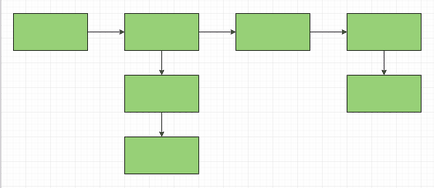
Lineáris szerkezetű. Elemi logika - minden oldalon linkeket más oldalon a fő. Egy ilyen szerkezet jól használható a weboldalakon, előadások, mappákat és egyéb speciális termékek, amelyek célja, hogy megismertesse a látogatót az összes oldalt sorrendben. Súly oldal itt folyik a fő, hogy az utolsó oldalon keresztül az összes többi. Sikeresen támogassák csak a fő, így ez a szerkezet nem nagyon alkalmas vonzzák a látogatókat. Bízzuk azoknak, akik az oldal használata saját célra, és nem lesz, hogy a forgalmat a keresést. Egy ilyen szerkezet formájában diagramok:

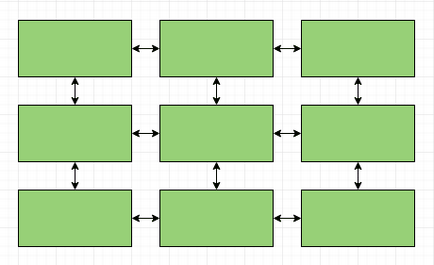
Blokk szerkezete. Itt minden lapra több mások, amelyek egyenértékűek egymással. Ez a struktúra jó használni egy adott termék, mint minden oldalon lehet használni, mint egy leírást az egyes tulajdonságok / előnyök és a lakosság. A súlyelosztás minden nagyon jó, és újracsatolása oldalakon már adott súlyukat a fő, amely lehetővé teszi, hogy támogassák azt hatékonyabban. De ez a szerkezet nagyon konkrét és használható nem mindenhol. Egy példa a szerkezet egy site:

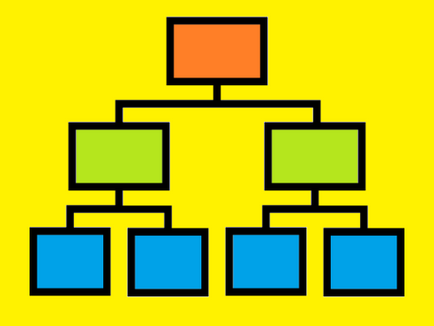
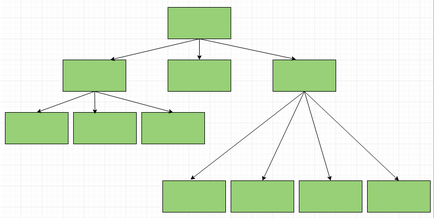
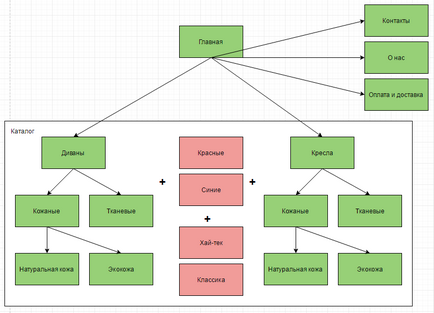
A fa szerkezet. Ez egy fa struktúra a legsokoldalúbb opciót, és hogy akkor azt alkalmazni az esetek 99% -ában. Az elképzelés az, hogy minden áttétel akkor egy ág minden szolgáltatás vagy termék, akkor egy külön ága. Azaz, az is ismerős számunkra fejezet, alfejezet. Ez a szerkezet lehetővé teszi, hogy át további súlyt, mint a fő, és a szakaszok (egyes oldalelemek fog utalni nem csak az otthoni, hanem a profilban, elegendő beállítani a zsemlemorzsát.

- site.ru/divani/
- site.ru/divani/tkani.html
- site.ru/divani/kozha.html
- site.ru/pyfiki/
- site.ru/stylya/
- site.ru/stylya/derevo.html
- site.ru/stylya/plastic.html
- site.ru/stylya/rotang.html
- site.ru/stylya/metall.html
Azt hiszem, egyértelmű, hogy ez egy fa struktúra a helyén hatékonyabb. Tehát nekünk ez vonzó és érdekes a promóció, mind pedig a kényelmet.
Hogyan hozzunk létre a webhely szerkezetét. Típusú honlapok és szerkezetük
Úgy döntöttünk, hogy milyen a szerkezete, amelyeket használni fognak. Most kell, hogy kitaláljuk, mit is kell lennie, csak a webhelyen: hogyan lapok vannak elhelyezve, szakaszai, alszakaszokra és így tovább. Minden attól függ, hogy milyen típusú és célja a honlap. Azt kell mondanom, hogy itt bemutatott logikai szerkezetét az oldalon. blokk elhelyezkedését a látható része a helyszínen - az egyetlen, amit a képernyőn lát (gombok, menük, stb) - bármi lehet, amíg úgy tűnt, jobb neked.
Normál helyén egy kis struktúra általában egyszerű, és áll csak két szintje van:

kereskedelmi honlapon
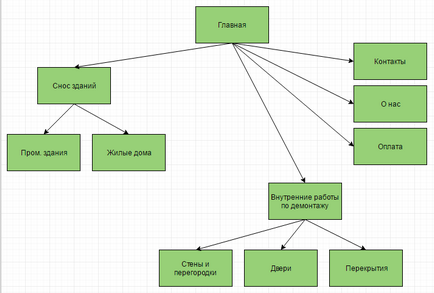
Itt nehezebb - kell végrehajtani további szintek oldalakon. Mi az? Magától értetődik, a szemantikai mag. Kissé alább megmutatom, hogyan kell felépíteni egy szerkezetet egy kereskedelmi oldal. Röviden, a fő oldalon a fő irányokat, a tevékenység, a lapok a második szint - fajuk. Ez a megoldás ideális szolgáltatási területek és más kereskedelmi oldalakon nélkül tartalmaz egy online áruház. Szerkezet eladni az oldalt:

Információk oldalon, és a blog
Szerkezet információs oldalon hasonló a kereskedelmi struktúra, azzal a különbséggel, hogy a szintek bemutatásra kerül partíciót (a partíció, nem a lapok az 1. szinten) és oldalakat. Ha képzelni, hogy a helyszínen, a részben az oldalon - egy oldal, amely sok olyan oldalakra mutató linkeket a hozzá tartozó (lista). Önmagában az oldalrész nem lehet semmilyen előnyt az további információkat. például:

Az oldalakon a kereskedelmi oldalakon általában nem (eljutni a almenü tudod), és már önmagában is jelentős információs oldal egységet. Példa Service honlapján:

És persze, az információs oldalt az oldal és a cikk elérhető az al-szakasz, és a szakasz, és bizonyos esetekben az igazgató.

Shop Online
Ez egy teljesen más szintű szervezet honlapján. Hogy minden lehetséges lekérdezések beléphetnek a keresőmezőbe a potenciális ügyfelek, akkor kell végrehajtani nemcsak rendszert fejezet, alfejezet, hanem a hozzá szűrőket az oldalon. A lényeg az, hogy pontosan azonosítani, mi kerül a szűrők, és mi lesz a fő jellemzője az eladott áruk. Például a kanapén áruház logikus lenne, hogy ossza kanapék bőr és szövet (anyag), ahelyett, hogy a kék és a vörös (szín). Bár, ha a chip - tarka kanapék, jobb szétválasztani őket a szín, ami másodlagos anyag jele, és azt benyújtja a szűrőt. A szűrőket szükség, ha az egyik termék velejárója több minőségben, hogy az érdekelt emberek lekérdezések, mint például a „szín + forma” (fehér kerek ágy) vagy a „+ méret + forma anyag” (a nagy sarok bőr kanapé).
Ha kiderül, hogy nem lehet létrehozni saját oldalán mindenféle variációját paraméter-kombináció az áru - meg kell szűrőket. Ha a termék csak egy-két paramétert (például ha eladni egy adott termék - bambusz takarók, és az egyetlen paraméter, amely változik a mérete), amit tehetünk, szűrők nélkül. A szűrők lehetnek azonosak minden szinten, és a címtárpartícióban lehet fejleszteni külön - minden attól függ, a részleteket. Az egyszerűsített szerkezetét az oldalon egy online áruház:

Oldal struktúra kialakítása. Mesterkurzus kereskedelmi SMILING
Ahhoz, hogy megértsük, hogyan osztja különböző szintű oldalak, megmutatom, hogyan kell csinálni a példa egy adott szemantikai mag. Azt kell mondanom, hogy a kiválasztott szavak csak a példa, így próbálja megtalálni ott jelei ideális CR nincs értelme. Mi lesz a helyes logikai site felépítése olyan struktúra, amelyben a lapok a szint határozza meg az egyszerű emberi logika.
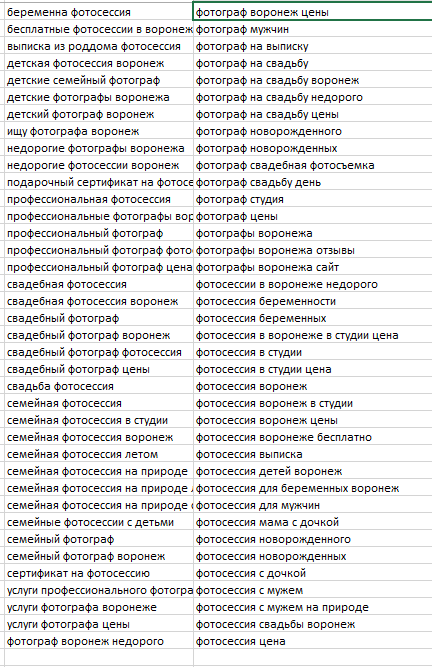
Most mindenféle programokat, amelyek segítenek a csoportosítás, de úgy gondolom, hogy ahhoz, hogy megértsük, hogyan kell tennie, hogy a fejlődő webhely szerkezetét, először meg kell tanulni, hogyan kell csinálni mindent saját kezűleg és agya, és csak ezután a bizalom programokat. Ezért a show „az ujjak.” Általában az ilyen szavak listáját:

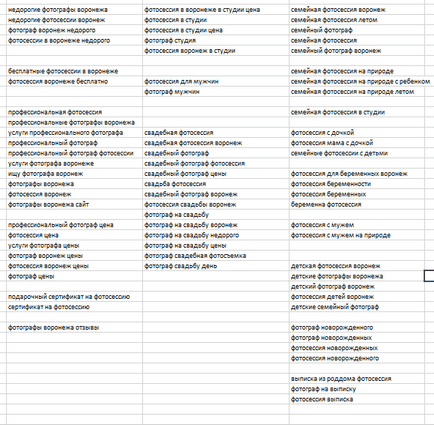
Most meg kell vizsgálni, amely csoportot lehet megkülönböztetni. Ehhez viszont a logika. Egymástól külön szócsoportokat Egyjelentésű. Például külön a terhes gyermek, olcsó fotózások a szabad, a fotózást a stúdióban a fotózást mentesítésre, stb Itt van, mi történik:

By the way, gyakran előfordul, hogy a logika még abban a szakaszban a csoportosítás hozza SEO. Vannak olyan érdekes ötleteket a „hát akkor is szól az ajtót, így azt hiszem - nem lesz felesleges”, ez az, amikor ez a kérdés a gombok, mint a „vegyél egy fém ajtó” és a „kapu vásárolni.” Ne feledd, ha a kulcs mondat van egy adott paraméter (fém, az esküvő, a fodros), a szavak kell elválasztani a szavakat, amelyek nincsenek paraméterei nem. Keys paraméterek nélkül, mindig magasabbak a kulcsokat paraméterekkel.
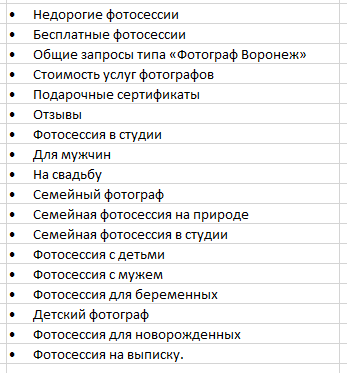
Tehát, megvan több csoport:

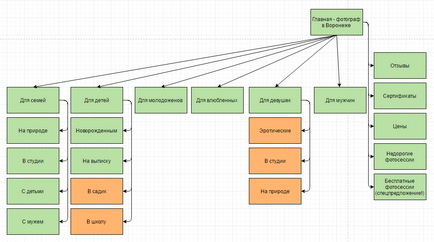
Tehát mosolygó csoportosulnak. Mi a következő lépés? Elkezdjük létrehozni egy olyan struktúra, hogy eladja az oldalon. Úgy véljük, hogy bármely csoport lehet kötni egymással. Például egy fotózásra férje családjába tartozik fényképekkel, illetve ez a csoport jobban legyőzni a csoport „családi fotós”. A logika itt eltérő lehet, én tettem, ahogy gondolom jobb. Például úgy tűnik számomra, hogy ez jobb, hogy jelöljenek ki egy csoportja „gyerekek fotós” a legfelső szinten, és engedelmeskedve neki, hogy a csoport „újszülött”, „kivonat”, „kert”, stb Bár ahogy logikus lenne, hogy válassza ki a felső szintű oldal, „fotós az ünneplés”, és a lap „nyilatkozatot” küldeni a benyújtás van ezen az oldalon, valamint a oldalának „esküvő”, „születésnapját”, és hasonlók.
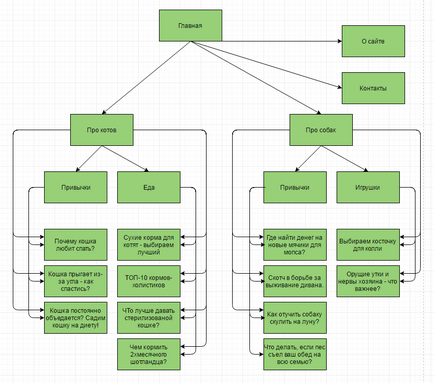
Hogy lesz egy hasonló logikai áramkör site:

Itt az egyes oszlopok találhatók a jobb oldalon az információkat (mit és hogyan). Az ilyen oldalak gyakran helyezik a felső menüsorban, és a fennmaradó csoportok már mutatja a jó ember, és beszélni, mi egy fotós. Orange kiemeli azokat az oldalakat, amelyek nem tartoznak a mi szemantikai mag, de lehet, hogy az ügyfél. Azt is figyelembe kell venni, amikor létrehozza az oldal struktúráját. Most, hogy már minden csoport kéri egy külön oldalt, amely sikeresen lehet támogatni.
Még ha egy oldalt „akivel” nem egy csoport kulcsszót. Ez lesz az illetékes szerkezetét az oldalon.
Hol és hogyan kell felhívni a szerkezet a helyén?
Hogyan látja a szerkezet a helyszínen versenyző?
Igen, a promóció egy honlap nagyon gyakran fordulnak versenytársak elemzése, és általában, hogy elemezze a szerkezet a helyszínen is hasznos. Csak a megértés, hogy egy versenyző volt sikeres, akkor lehet, hogy a webhely a siker, a saját megállapításait és a hibák elkerülése.
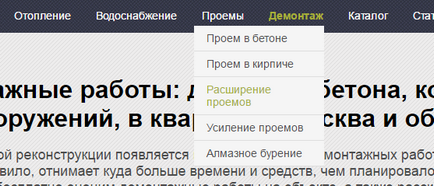
Ahhoz, hogy megértsük, mi az a struktúra, valaki másnak a helyén, akkor nézd meg a kezét.
Remélhetőleg, most válik világossá, hogyan lehet a saját webhely szerkezetét, és akkor képes lesz arra, hogy ezt a tudást.
Share Cikk: