CSS választók
Egy nyelv leírására a megjelenését a CSS dokumentum folyamatosan fejlődik. Idővel egyre nem csak a hatalom és a funkcionalitás, növeli a rugalmasságot és a könnyű használat.
CSS választók
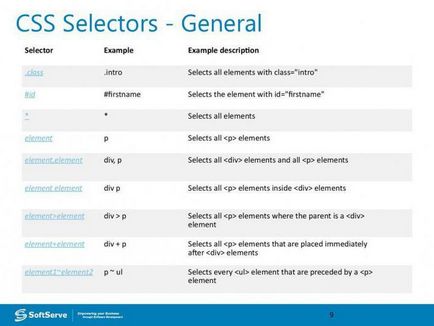
Elkezdjük megérteni. Nyitott minden olyan CSS bemutató, legalább egy részét is kapja típusú szelektor. Ez nem meglepő, mivel az egyik legkényelmesebb módon kezelni tartalmi oldalakon. Ezek segítségével, akkor kölcsönhatásba abszolút minden HTML-elemeket. Most van 7 fajta szelektor:

A szintaxis egyszerű. Hogy megtanulják, hogyan kell használni a CSS szelektor, olvasni elég róluk. Melyik lehetőség a legjobb az irányítást a tartalom az Ön esetében? Próbáld megérteni.
szelektor címkék
Ez a legegyszerűbb változat, amely nem igényel speciális ismereteket, hogy írjon. Címkék kezelése, akkor kell használni a nevüket. Tegyük fel, hogy a „sapkát” a webhely csomagolva egy tag
Előnyök - könnyű használat, a sokoldalúság.
Hátrányok - a teljes rugalmasság hiánya. A fenti példában lesz kiválasztva, ha minden tag fejléc. De mi van, ha meg kell kezelni egyetlen?

osztály szelektor
A leggyakoribb változata. Úgy tervezték, hogy kezelni a címkéket az attribútum osztály. Tegyük fel, hogy a kód három blokk
A szintaxis a következő: Egy pont ( „”), majd írásban a neve az osztály. Kezeli az első egység, használja az építési kapott vörös. Második - .blue és így tovább.
Fontos! Javasoljuk, hogy használjon értelmes értékek class attribútum. Úgy véljük, rossz formában átírás használata (pl krasiviy-blok), vagy véletlenszerű kombinációja a betűk / számok (ojfh834871). Ebben a kódot, akkor óhatatlanul összezavarodnak, nem is beszélve a nehézségeket, amelyekkel szembe kell néznie, akik majd részt vesznek a projektben, miután. A legjobb megoldás -, hogy bármilyen módon, például BEM.

Előnyök - viszonylag magas rugalmasság.
Hátrányok - a több elem lehet egy és ugyanazon osztály, ami azt jelenti, hogy nem lesznek egyszerre szerkeszthetők. A probléma megoldódott módszer alkalmazásával, valamint öröklődése preprocessors. Ügyeljen arra, hogy a kezét kevesebb, Sass vagy más elpárologtató, jelentősen egyszerűsíti a munkát.
ID szelektor
Körülbelül ez a verzió véleményt programozókat és a programozók nem egyértelműek. Néhány CSS útmutatók nem javasoljuk a használatát ID, mert pontatlan alkalmazása, problémákat okozhatnak az öröklési. Azonban sok szakértő aktívan rendezni őket az egész elrendezést. Ön dönti el. A szintaxis a következő: a kettőskereszt ( „#”), akkor a blokk nevét. Például, #red.

ID eltér az osztály több szempontból is. Először is, a lap nem lehet két azonos azonosítót. Vannak rendelve egy egyedi nevet. Másodszor, az ilyen kiválasztó magasabb prioritással. Ez azt jelenti, hogy ha meg egy egység csoportnak piros és meghatározza CSS táblázatok piros háttér színét, majd rendeljen hozzá az azonos id kék és adja meg a kék szín, az egység kékre vált.
Előnyök - akkor az ellenőrzés az adott elem, figyelmen kívül hagyva stílusok címkék és osztályok.
Hátrányok - könnyű eltévedni számos ID és az osztályt.
Fontos! Ha ön használ BEM módszertan (vagy annak analógjai), ID neked, általában nincs szükség. Ez a módszer használatát elrendezés egyedi osztályok, amelyek sokkal kényelmesebb.
univerzális szelektor
Syntax: Starlets jel ( "*"), és zárójelek, azaz a. *. <>.
Használt hozzárendelni bizonyos attribútumokat, ha minden elemét az oldalt. Amikor ez hasznos lehet? Például, ha be szeretné állítani az oldalt ingatlan doboz méretezése: border-box. Nem csak kezelésére használt minden összetevője a dokumentumot, hanem, hogy ellenőrizzék az összes gyerek a megadott tömb például div *<>.

Előnyök - akkor az ellenőrzés a nagy számú tételek egy időben.
Hátrányok - nem elég rugalmas lehetőség. Ezen túlmenően, az ezzel a választó, bizonyos esetekben lassítja az oldalt munkát.
tulajdonságaik
Lehetővé teszik, hogy ellenőrizzék az elem egy adott tulajdonság. Például, ha van egy több input tag egy másik attribútum típusát. Egyikük - a szöveg, a második - a jelszót, a harmadik - számot. Persze, akkor meg minden osztály vagy azonosító, de ez nem mindig kényelmes. CSS választók attribútumok lehetővé teszik, hogy adja meg értékeket az egyes címkék a legnagyobb pontossággal. Például így:
Ez a szelektor kijelöli az összes attribútum a bemenet típusát szöveget.
Az eszköz nagyon rugalmas, és lehet használni bármelyik tag, ahol előfordulhat, hogy az attribútumokat. De ez még nem minden! A CSS specifikáció képes irányítani az elemeket még több kényelem!

Képzeljük el, hogy az Ön oldala bemenet az attribútum helykitöltő = „Adjon meg egy nevet”, és input helykitöltő = „Írja be a jelszót.” Azt is ki lehet választani a választó! Ehhez használja az alábbi szerkezetet:
input [placeholder = "Írja be a nevet"]<> vagy input [placeholder = "Írja be a jelszót"]
Talán rugalmasabb munkát attribútumokat. Tegyük fel, hogy van egy sor címkék hasonló jellemzőkkel rendelkező cím (például „Kaszpi” és a „Kaszpi”). Kiválasztásához egyaránt használja a következő beállításokat:
CSS fogja választani az összes elem, amelynek címe vannak szimbólumai „Caspian”, azaz. E. és „Kaszpi” és a „Kaszpi”.
Azt is megadhatja, címkék, kezdődik egy bizonyos képességeidet:
[Cím ^ = „kívánt karakter”] <>
vagy megszüntessék:
Előnyök - maximális rugalmasságot. Megadhatja meglévő oldalelemek nélkül Messiás az osztályokat.
Hátrányok - használt viszonylag ritkán, csak bizonyos esetekben. Sok webes tervezők inkább a módszer, hiszen a lényeg osztály könnyebb, mint hogy gondoskodjon számos szögletes zárójelek és a jelek „egyenlő”. Ráadásul ezek a választókat nem működnek az Internet Explorer 7-es és az alábbiakban. Azonban akik most kell a régi Internet Explorer?
pseudo-class szelektor

Beauty megadható alaptulajdonságait a gombot, az átmenet ingatlanok, például 0,5 s - ebben az esetben a gomb nem pirulni azonnal, és fél másodpercen belüli.
Erények - széles körben alkalmazzák a „megújulás” oldalak. Könnyen használható.
Hátrányok - nem azok. Ez egy nagyon praktikus eszköz. Azonban tapasztalatlan webes tervezők eltévedni a rengeteg ál-osztályok. A probléma megoldódott tanulmány és gyakorlat.
pszeudo-szelektor
„Pszeudo” - ezek azok a részek, hogy az oldal nem a HTML-ben, de még így is lehet kezelni. Nem érti? Ez sokkal egyszerűbb, mint amilyennek látszik. Például, azt szeretné, hogy az első betű a húr nagy és vörös, míg a többi kis és fekete szöveget. Természetesen arra lehet következtetni, hogy a levél egy span egy bizonyos osztály, de ez hosszú és unalmas. Sokkal könnyebb kiválasztani a teljes bekezdés és használata ál. first-letter. Ez lehetőséget ad arra, hogy ellenőrizzék a megjelenése az első levelet.
Van elég sok ál-elemekkel. Sorolja fel őket egy cikkben nem valószínű, hogy sikerül. Megtalálható a releváns információkat a kedvenc keresőprogram.
Előnyök - biztosítja a rugalmasságot, hogy testre a kinézetét az oldal.
Hátrányok - új számukra gyakran összekeverik. Sok választás az ilyen típusú munka csak bizonyos böngészőkben.
Összefoglalva
Selector - egy hatékony eszköz a dokumentum flow control. Hála neki, akkor válassza ki minden egyes elemét az oldal (vannak még csak részben). Ügyeljen, hogy megtanulják a rendelkezésre álló lehetőségeket, vagy akár írd le őket. Ez különösen akkor fontos, ha olyan komplex oldalak a modern design és rengeteg interaktív elemek.

A legnagyobb keshbek 50 online áruházak MEGABONUS Népszerűség keshbek szolgáltatásokat használ (ügyfél visszatérő költött pénz vásárolni őket) óta folyamatosan növekszik. Ez érthető, hiszen időnként.

