CSS választók és típusaik
Ebben a leckében megnézzük, mit CSS szelektor (CSS választók), amit ők, és hogyan tudnak hasznos lehet a tervezés az oldalakat.
Megfelelő használatát CSS választók lehetővé teszi, hogy ne terhelje túl a kódot, és ez több logikus.

Kapcsolódó tartalom:
Számos fajta CSS választók egy választó elem választó osztály, ID szelektor, összefüggésben választó, valamint pszeudo-elemek és az ál. Most azt vizsgáljuk, mindegyikük érdekében.
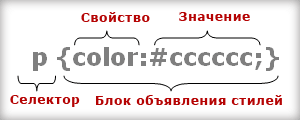
A leckét CSS, akkor már tudom, hogy rendel tulajdonságokat, hogy egy adott elem által meghatározott szabályokat. szabályszerkezet szerkezete a következő:

CSS-választó lehet bármilyen html elemek t. E. A szokásos címkéket. Például, meg a szín és a méret a szöveg megalkotni a címke t. E. A szín és méret a bekezdés szövegén.
E. Ebben az esetben a tag
Ez egy választó. Ugyanígy, mint a választó lehet bármilyen címkét. Ebben az esetben, a szín és a szöveg méretének beállítása tag
, és az összes tag
, aki találkozik az oldal kódja, majd egy megadott méret és a szöveg színét.
Ez mind az előnye és hátránya az ilyen típusú szelektor. Ennek előnye, hogy nem szükséges minden alkalommal beállítani a bekezdés stílusát, és a hátránya, hogy gyakran van szükség, hogy több más, mint a beállított, tervezzen egy bekezdés, például, meg a piros szín a szöveget. Itt van a támogatás formájában választókat.
Ezek szelektor lehetővé teszi, hogy rendelni egy címkét minden osztályban, ami biztosan van a stílus. Hozzárendelése osztály kulcsszó a következő:
Amennyiben helyett „redmal” megadhat bármilyen más szó vagy betű.
stílus kód a következőképpen néz ki:
A kód ezen bekezdések a html fájl a következő lenne:
Az első bekezdés, mint korábban, lesz szürke szöveg méretét 12 pixel. A második bekezdés lesz piros szöveg mérete 11 pixel.
Ezen túlmenően, ez az osztály lehet alkalmazni nemcsak a tag
hanem bármely más elemet. Ahhoz, hogy ez lehetséges, a stílus meg kell határoznia, hogy ebben az osztályban is alkalmazható összes tag. Ehhez pont előtt nem kell tenni az elemet. Például:
Most, ebben az osztályban lehet használni, mint egy tag
valamint bármely más. Például alkalmazható egy bekezdés és táblázatcellában:
Azt is, hogy a különböző design címkék ugyanabba az osztályba. Ebben az esetben meg kell regisztrálni a következő stílusokat:
A szöveget a tag
Ez lesz egy piros pixel mérete 12, és a címke
A következő típusú CSS választók az azonosító szelektor, vagy rövidített formában az azonosító. Szelektorok által meghatározott ID analóg osztályba, de minden ID lehet alkalmazni, hogy csak egy eleme. E. A kód oldalnak csak egy címkét az azonosítóval.
A HTML kódot kell írni a következőket:
A bekezdésszövegek kék lesz:
A kontextus szelektor. Tegyük fel, hogy ki kell választania a szöveget paragrafus t. E. Mint azt már tudja a leckét a szöveg formázását HTML. szöveget mellékelt címkék között lesz merész. De amellett, hogy, hogy nem lesz vastag, meg kell, hogy legyen, például piros.
Milyen lépéseket lehet tenni azon a tényen alapul, hogy már tudjuk a választókat? Megadhatja az elem piros a következő stílusok:
A html kódot felírni a következőket:
A hátránya ennek a módszernek abban rejlik, hogy ebben az esetben az összes elemet az oldalon külön elem lesz egy piros színű.
A következő lehetőség, hogy hozzanak létre tagja osztályába. Például:
Ebben az esetben a HTML kódot az alábbiak lesznek:
A hátránya ennek a módszernek, hogy minden alkalommal regisztrálni kell az osztály. Itt jön a támogatás kontextuális CSS választók. Stílus felírható a következőképpen:
Ez azt jelenti, hogy a címke az elem belsejében Ez lesz a piros szín. HTML ebben az esetben a következő lesz: Ezáltal lehetőség van arra, hogy alkalmazza a stílusokat bármilyen szintű fészkelő címkéket. Például megteheti: A kód a következő lesz: Ebben az esetben a szöveget a címke Ez lesz kiemelve pirossal, ha benne van egy tag , ami viszont belül található címke Pszeudo használjuk, hogy elválasszuk az első részben betűket t. E. Ahhoz, hogy egy úgynevezett betűket, valamint elkülöníteni az első szakaszban sor. Ezek az elemek nincsenek jelen a html kódot, de csak a stílusokat. Anélkül, hogy ál, az első betű a bekezdés emelhetjük ki létrehozásával egy külön osztály: Ebben az esetben, a kód lesz: Ebben az esetben minden alkalommal meg kell előírni, hogy az első betű az osztályban. Ahhoz, hogy nagybetűvel minden részben automatikusan kiemelte van egy ál-first-letter stílusok ebben az esetben a következők: A kód így néz ki: A nagyon levél a következő: Selector p: first-letter stílusok kérni fogja az összes első betűit szöveg zárt címkéket a sortörés körül elhagyta ezt a levelet választó felveheti a tulajdon float: left Ebben az esetben a levél lesz a szövegben. Ahhoz, hogy ki az első sort a bekezdések, használják az első vonal választó használunk, akkor hasonló a választó, amit fent vizsgált: A kód így néz ki: címkék Pszeudo-szerű ál-csak nem jelenik meg a szervezetben a HTML dokumentumot, és van korlátozva stílusokat. Jelenleg 4 pszeudo-, amelyek feldolgozására tervezett kapcsolatok nem ál-jelölt meglátogatott link, meglátogatott link, link, ha lebeg az egeret, valamint egy aktív link jelenik meg, amikor megnyomja rajta: A html kód van írva egyszerűen: Ebben az esetben minden a linkek az oldalon lesz ugyanaz a design. Ha meg kell változtatni az elrendezés, minden kapcsolatot, és helyezzük őket egy másik, akkor az osztályok. A dokumentum törzse link természetesen meg kell adni ezt az osztályt: Az utolsó dolog, amit meg kell szétszedni, mint a lecke részeként a koncepció a csoportosítás szelektor. Gyakran szükség van, hogy állítsa be ugyanazt a design különböző elemek. Ebben az esetben annak érdekében, hogy folyamatosan nem tudja átírni az azonos stílust hozzá lehet rendelni őket több elem. Például: E. Szelektorok kell vesszővel elválasztva. Így megadhatja bármennyi szelektor és állítsa őket, hogy ugyanaz a design. Ebben az esetben a teljes szöveget zárt címkék Mint látható, CSS választók így hatalmas mennyiségű funkciók és tartalmak a tervezési lehetőségek oldalakon. Ezért a választókat az egyik legfontosabb eleme a CSS. Anyaga elő portál: webmastermix.ru
Én hozzá kifejezetten ugrani egy sort, mert ebben a példában, a szöveg nem sok, és ha ő nyúlt a teljes szélessége a képernyő, a másik vonal nem jelenik meg. Ennek eredményeként, akkor kap a következő: és Ez jelenik meg a piros színű 16 pixel.