Hogyan gondoskodik elemek vízszintesen a CSS
Ebben a bejegyzésben meg akarom mutatni, hogyan lehetséges, hogy gondoskodjon egy bizonyos számú vízszintes elemeket a szülő konténer CSS segítségével. A megoldás az, hogy egy ál CSS: first-child.
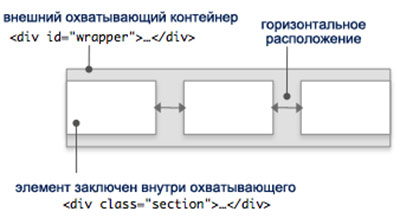
Az alábbi képen látható az elemek egymás mellett:

Ez a HTML kódot segítségével határozza meg a szerkezete a dokumentumot:
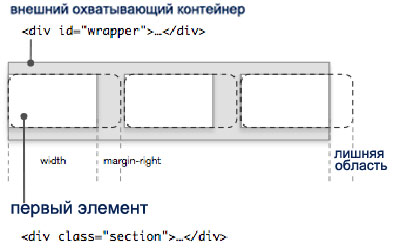
Ahhoz, hogy gondoskodjon három elem vízszintesen belső burkolata (wrapper) egységet igényel több sor kódot. Első pillantásra, a megoldás az lenne, hogy meghatározza egy osztály (.section), szélessége (szélesség) és margin-right (jobbra) együtt, bizonyos paraméterek alapján az egyes egyes blokk a div befoglaló blokk. A probléma az, hogy a szélsőjobboldal mező blokk (div) túlmutat a burkolat egységet.

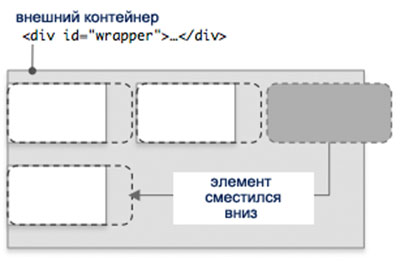
A probléma az, hogy a böngészők megjeleníteni az oldalt a következők szerint:

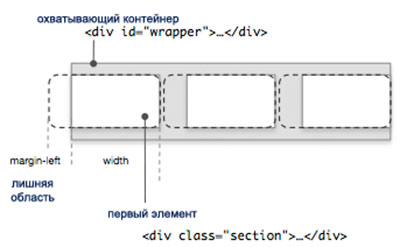
Mint mondtam az elején, a döntés, hogy egy pszeudo-osztály: első gyermek, és hozzon létre az elemek közötti résekbe, a bal oldali mezőben (margin-left). Selector: first-child lehetővé teszi, hogy kifejezetten a pont az első közvetlen leszármazottja a szülő elem. Ahogy sejtette, ez segít, hogy könnyen eltávolítani a bal oldali mező.

Rendeljen burkolás egység, a következő css kód:
Rendeljen stílusokat minden blokk az alap.
Például én egy fix szélességű (szélesség) és a jobb margó (margin-right), de akkor a relatív érték. Távolítsuk el a bal margó, adjuk hozzá a következő CSS kódot:
A böngészők értelmezik az előző ilyen sort: első div elem szerepel az elem id = wrapper. állítsa be a margin-left 0. Ennek eredményeként:
