Hogyan lehet megtalálni, és változtatni a kódot html

Persze, meg tudod csinálni a mélyreható vizsgálat Mindezen finomságok telek építési, de még nem a láthatáron, a kilátások nem figyelhető meg ilyen, a másik logikus kérdés, és szükség van rá?
HTML és CSS - kapcsolat
Az a tény, hogy a témát fel kell hívni, mint valami „Hogyan kell szerkeszteni a CSS kódot.” Nos, kezdjük a HTML, és befejezni a CSS. A lényeg az, hogy ha szükséges, változtatni a színét, betűtípusát oldalon, zsemlemorzsa vezet CSS fájlokat.
Nézzük először meghatározni a két fogalmat:
- HTML kód az alap, amelyre a hely létrehozásához. Ennek köszönhetően a böngésző megérti milyen elemeket és milyen sorrendben megjeleníteni egy adott oldalon.
- CSS kódot a programozási nyelv, felelős a megjelenése weboldalakat. Ez a kód ellen kell szükség esetén felülvizsgálat változás a megjelenés a helyszínen.
Nyilvánvalóvá válik, hogy ha meg akarjuk változtatni, például a színe a címet a cikket, vagy a menüpontok felülvizsgálatát igényli az egyik CSS fájlokat. Meg kell értenünk, hogy korai szakaszban, és a módosításokat a saját.
Hol van az a html kód az oldal
Nem elrejteni azt a tényt, hogy az elején ismerősöm elveinek site épület, nem voltam, hogy a kanna, én igazi rozsdás szamovár. Ezért, mint én minden szükséges munkát.
És így vissza a téma az oldal kódmódosításra, először meg kell látni a html kódot. Megmondom példáját az Opera böngészőt, ahogy dolgozom főleg azt. Sietek tájékoztatni, hogy ha jobban egy másik böngészőt, nem azonnal zárja be az oldalt, mert az elvet ellenőrzések függetlenül a böngésző szinte azonos.
Hogyan változtassuk meg a fejléc stílus
Egy korábbi cikkben azt mondta: „Hogyan lehet eltávolítani egy linket a Joomla header”, és ma meg fogja tanulni, hogyan kell rögzíteni az egészet, és vonzóbbá teszi.
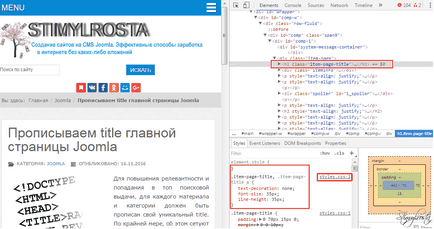
Tegyük fel, hogy meg kell változtatni a színét és méretét a cikk címe. Ehhez kattintson a bal egérgombbal a megnyíló ablakban válassza ki a „View elem kódot.” Ekkor bal oldalon a képernyő hozta fel a figyelmet a fantasztikus karakter, ami által meghatározza, hogy hol szorít a cipő. Így látni és megérinteni szinte minden sablon elemet.
Következő, szeretném felhívni a figyelmet, hogy a screenshot.

A tetején, általam vázolt a HTML kódot felelős H1 kimenet. Alapértelmezésben, amikor ellenőrzi azt szürkével kiemelve. Nos, ez az általános tájékoztató jellegűek. Azt is meg kell figyelni, hogy az alján a screenshot, ahol a scriptek felelősek a kimenetet a CSS stílusokat. Azt akarom, hogy azonnal figyelmezteti, hogy attól függően, hogy a sablon CSS fájl neve eltérő lehet, de általában, ez style.css vagy template.css.
És ezért úgy döntöttünk, hogy a fájl, de honnan tudod, hogy hol van? Elementary egyszerű, meg kell, hogy lebeg az egeret a jobb oldalon szó style.css, akkor mellette megjelenik a fájl elérési útját helyét. Azonban is szerepel, és a sort, hogy meg kell javítani. Mint látható a képen az első sorban.
A lényeg! Mielőtt bármilyen változtatást, hogy egy biztonsági másolatot a webhely, hogy úgy mondjam a biztonság kedvéért
Néhány CSS tulajdonságok
Az alábbiakban adok néhány tulajdonságát, amellyel lehet, hogy bizonyos változtatások és kísérletezni a stílust.
- font-size - módosíthatja a szöveg méretét.
- text-dekoráció - attól függően, hogy a csapat itt alkalmazandó áthúzással és aláhúzott szöveg, valamint a bérelt vonalak.
- font-family - font család.
- szín - a szín a szöveget.
Ha a beállítás után nem változott, törölje a böngésző cache. Amint láthatjuk, hogy megváltoztassák a fejlécek és frissíti a design a helyén, csak kell csípés a CSS kódot, és nem ez nem változik a HTML kódot.
Köszönöm, és találkozunk hamarosan Stimylrosta oldalakon.