Api, 1. rész kapcsolat kártya, címkék létrehozása és balun
Ebben a cikkben szeretnék kezdeni egy cikksorozatot dolgozó Yandex.Maps API. Yandex.Maps dokumentáció teljes elég, de a mértéke a töredezettség az információ benne van magas az első bejegyzés a dokumentációt egy félliteres nem érti, és megoldani minden problémát meg lehet tölteni egy csomó időt keres dokumentumok és a kereső. Ez a cikksorozat fog beszélni gyakorlati megoldásokat a leggyakoribb esetek használat API Yandex.Maps legújabb idején ezt az írást, 2.1 verzió.
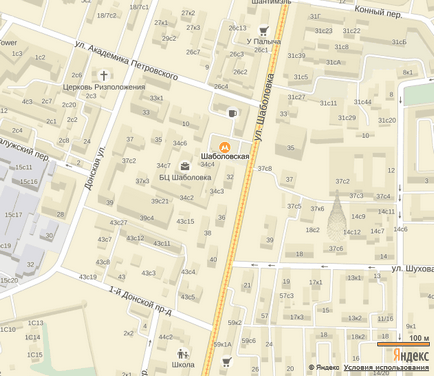
Amikor vorstke hely elérhetőségét gyakran annak szükségességét, hogy helyezze be a kártyát, ami kiemeli a helyét a szervezet, amely a helyszínen dolgoznak ki. A legegyszerűbb esetekben előfordulhat, hogy egyszerűen csak egy képernyőképet c-kártya internetes (vagy online):

A kártya kell helyezni minden blokk, például div # térképet. Következő lépésként létre kell hozni egy térképet a blokk (miután a kiváltó esemény készségét kártyák és DOM):
Itt rámutatunk:
- «Térkép» blokk azonosítója. ahol van egy kártya jön létre;
- center - közepén egy térkép mutatja a szélességi és hosszúsági;
- zoom - térkép léptékét.
Alapértelmezett Yandex.maps hozzon létre egy csomó felesleges elemeket, amelyek a legtöbb esetben nem kell weboldalak. Alapvetően az ellenőrzések és a viselkedés a kártya, hogy alkalmazza a 2 feltétel elegendő:
- A térképi elemek jelenleg csak zoom csúszka;
- A kártya nem változik a skála a görgetés egérrel.
Ahhoz, hogy megfeleljen ezeknek a követelményeknek kiegészítik kód:
Itt van a fogyatékkal «scrollZoom» és hozzáadjuk «zoomControl» az elhelyezése a bal felső sarokban.
Itt, hogy egy változót myPlacemark. ahol az írási token, az első paraméter ymaps.Placemark címkék mutatják koordinátáit, és a harmadik paraméter:
- Mi határozza meg a iconLayout. amelyeket használni fognak az egyéni képcímke;
- iconImageHref - útvonal a képet;
- iconImageSize - meghatározza a mérete a kép;
- iconImageOffset - jelzik a hangsúly a bal felső sarokban a kép a kép pont mutatják, amelyek a kívánt nekünk duplikált objektumok. Szükségességét, hogy amikor méretezés a térkép pozíció a védjegy nem törik. Miért van az offset biztosított a negatív értékek - egy Isten a teremtő ismert API-t.
És a myMap.geoObjects.add () egészíti ki a címkét a kártyát.
Itt vagyunk:- balloonContent adja tartalom jelenik meg, ha megnyitja a balun;
- balloonLayout - azt mutatják, hogy a kiosztást használ balluna egyéni képet;
- balloonContentSize és balloonImageSize - a méret a tartalom és a képek, illetve,
- balloonImageHref - útvonal a képet;
- balloonImageOffset - tolva a bal felső sarokban;
- balloonShadow - árnyék le a balun (egyéni képeket vagy nincs hatása).