Front end fejlesztés
Front end fejlesztés - létrehozása html-kód struktúrája befogadására elemeit az internetes oldalon (.. Kép, szöveg, stb), a böngésző ablakot, szerint a jelenlegi elrendezés [1]. úgy, hogy a design elemek hasonlítanak az elrendezés. [2]
Front-end fejlesztés nyomtatás eltér kell vizsgálni a különbség kijelző elemek különböző böngészők és a méretbeli különbség a munkaterület eszközök [1].
A folyamat bonyolult, és van egy kreatív alapján, sem a módszerek nem kanonikus, és alapul venni [1]. Minden megközelítések vorstke vannak előnyei és hátrányai.
Bár a munka kóder van rejtve a szem, ez volt ő, aki folytonosságát biztosítja, ha dolgozik a különböző eszközök, valamint a letöltési sebesség minden oldal [1].
A történelem a fejlődés a web-oldalak elrendezése szerkesztése
Tim Berners-Lee. dolgozik az Európai Részecskefizikai Intézet jött egy nyelv, amely nem kifejezetten a járművek nyilvántartásba, és a logikája a jelölő szöveg. Néhány évvel oldalak feldolgozása az úgynevezett „tudományos design”, például lib.ru [3].
A bevezetés után a Netscape böngésző helyzet megváltozott. böngésző fejlesztők végre nem szabványos html tag célja, hogy javítsa a megjelenését a dokumentumban [3]. A böngésző annyira gyakori, hogy a nem szabványos címkék nem ad okot aggodalomra: nincs értelme aggódni, hogy más böngészők nem támogatják ezeket a címkéket, amikor már csak 10% -a látogatók más böngészőt használ, [3]. Honlapok már nem alakult ki az „akadémiai” stílusban. [3] A tervezés megkezdése, hogy tükrözze, és ezért bonyolultabb elrendezést. [3]
Egy bizonyos idő elteltével az aktív egység lett túl kényelmetlen, mert a CSS támogatás böngészők tulajdonképpen nem volt, mi volt, hogy helyezze stílusok közvetlenül a blokkokat, így nehéz fejleszteni. [3] Ekkor a táblázat egy láthatatlan határ óta használják a fejlesztés, ahol sok a stílus nincs szükség - ezek voltak az alapértelmezett. [3]
Téglalap kapott kivételes értéket képes osztható tetszőleges számú téglalap minden arányban. [5]
Általában Kódkapcsoló kap tervező jóváhagyott terv elrendezés oldal [1]. Továbbmenve, a kódoló megvizsgálja a kapott elrendezést [1]. Úgy tör le vízszintes vonalak (csíkok) - „emeleten”. Továbbá, minden egyes „padló” külön elemzi és van osztva négyszögletes blokkok - oszlopon.
További van egy rekurzív folyamat elrendezése az egyes sorok és oszlopok, ahol [1].
Miután az elrendezés az oldal ellenőrizni cross-platform. Általában akkor válaszoljon a következő kérdésekre: [1]
- Ne ugyanazon az oldalon jelenik meg a böngészőkben és különböző operációs rendszerek között?
- Vajon kritikus elmozdulás a blokkokat, ha változik a betűméret a böngésző beállításait egy kisebb és egy nagy buli?
- Van egy kritikus elmozdulás blokkok, ha letiltja a képek megjelenítését a böngészőben?
- Ez jelentős hatással van a sértetlenségét az oldalt kijelző felbontása?
Kritikus korrekciókat tartalmazza a dokumentum és a csekket megismételjük az elejétől. [1]
Fészekrakó teremt sablonok
Az egyik fő korlátai vannak betűtípusok [1]. Garniturnaja meghatározza az összes különböző operációs rendszerekben. Kiválasztása a fülhallgatót nem korlátozza semmi, de nem találja a megadott böngészőnek az alapértelmezett beállításokat használja. [1]
A különböző formátumok szerkesztése
Fészkelő különböző eltérő megközelítések a probléma [6]:
Történelmileg, a helyszínen - függőleges formátumban, amely nem több, mint a szélessége a képernyő, hogy elkerüljék a vízszintes görgetést. [6] Minden a funkciók a helyszínen vezetési pozíció (billentyűzet és a görgetősáv és egér kerék) közvetlenül a függőleges mozgást. [6]
A modularitás és fajta megközelítés vorstke szerkesztése



Egyik módszer nem kanonikus, és elfogadott, mint az elsődleges [1]. Minden megközelítések az elrendezés vannak előnyei és hátrányai. Coder, mint egy speciális, úgy dönt, milyen eszközöket kell használni, mérlegelésén alapuló előnyeit és hátrányait egy adott projekt [7].
Moduláris hálós szerkezeti anyag hasad különálló blokkokat, hogy egyszerűsítse a hozzáadott új elemek a [7]. Néhány web tervezők lehet megúszni a bevezetését szabályok egy adott projekt, de akkor csak meg kell, hogy egy új elem megjelenik az oldalon, súlyosbítja a szükségességét, hogy visszatérjen ezek a szabályok [7].
Moduláris háló - a következő útmutatókat, amelyek egy vonalban állnak egymással, és osztoznak egy elrendezés négyzetek [7]. Hagyja így függetlenül a többi a helyén változás információ tételt [7].

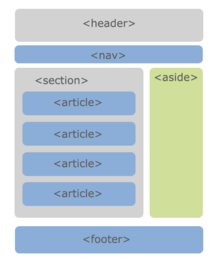
Az alapvető eszközök elrendezés kereteket. asztalok és div. A szabványos HTML5 keretek már nem támogatott. [8] és elérhetővé válnak „szemantikai” blokkokat. fejléc, fő, nav, szakasz, cikk, félre, lábléc. Azonban a blokkokat nem bizonyos előnyökkel, de csak „szintaktikus cukor”.
Táblázatos megközelítés szerkesztése
A táblázatok a kényelmes eszköz a vonalba blokkokat. A html tábla van osztva vonalak, amelyek viszont vannak osztva sejteket, így lehetőség van arra, hogy hozzon létre egy korlátlan számú sor korlátlan számú sejt minden. Táblázat sejtek specifikus kiegyenlítési beállításokat, amelyek nem találhatók meg más elemeket. Ez azt jelenti, hogy néhány, a design elemek rendkívül nehéz elő anélkül, hogy a táblázatok használata. [9]
Az üzleti világban a táblázatot használjuk az adatokat össze, és az egyértelműség kedvéért. [9]
A hátránya a megközelítés rajz tábla (az angol. Rendering) táblázatban. Addig, amíg a záró címke van betöltve az asztalra, és annak teljes tartalmát nem jelenik meg. Ami fontos, ha kapcsolat megszakad, és a kapcsolat lassú.
Positioning rétegek szerkesztése
Layer (a tag neve
Blokk elrendezés szerkesztése
Blokk elrendezés - kódolás a címke
Layout keretek szerkesztése
Positioning keretek - kódolás használja ugyanazt a nevet tag , amely egy helymeghatározó eljárás, és a belsejében maga is tartalmaz az egyes HTML-oldal [11].
Keretek könnyen alkalmazható, mert csak akkor szükséges, hogy vigyázzon a feltérképezése és újrarajzolás a böngésző - egy keret, - a másik része egy másik frame, és nem rajzolni anélkül interakció velük. [11] Az is lehetséges, hogy nyissa meg a linket egy másik frame, ami kényelmes, ha a főmenüben külön keretben. [11] Az oldal van osztva keretek kevesebb kód hiánya miatt a megismételhető részek, amelyek nem újratöltve [11]. Ezek kerülnek pontosan a megfelelő helyen, a böngésző ablakot. [11]
Az elvek a HTML jelölő eszközökkel megkülönböztetni logikus elrendezése és bemutatása (fizikai).
Például a dőlt betűs szöveg lehet beszerezni, mint egy tag . és a címke .
Az első esetben dőlt adunk meg explicit, míg a második az a szöveg készült logikai stressz, ami általában dőlt betűkkel jelenik.
Más szóval, az első megközelítés orientált a külső, és a második - egy logikai cél.
Az előnye, hogy a második megközelítés a függetlenségét az elrendezés a típusú eszközök és webdesign.
Ha ragaszkodunk a logikai elrendezés, akkor ugyanazt az elrendezést opciót a képernyőn. nyomtatás és a mobil eszközök. megjelenése módosítható segítségével egyéni stílus fájlokat.
Az összes helyet az elrendezés oldal elrendezés lehet 5 csoportba osztottuk [12] [13]:
- fix (statikus) (fix szélesség)
- gumi (százalék)
- Elastic (em),
- adaptív,
- kombinált.
adaptív szerkesztése
Adaptive elrendezés / elrendezési lehetőséget - a design, amely alkalmazkodik a (alkalmazkodni) a képernyő mérete, beleértve a szerkezetátalakítási kerülhet sor blokkok egyik helyről a másikra, vagy az őket helyettesítő blokk jelenik meg, ha egy bizonyos felbontás. Adaptív elrendezés helyettesíti a létrehozásának ötlete egy speciális mobil verziói a helyszínen, „élő” külön aldomain (pl m.wikipedia.org).
- Az oldalon jelennek meg különböző méretben kapható, mivel ez a legkényelmesebb a felhasználó számára;
- Úgy kell gondolni néhány modellek különböző méretben kapható.
Azaz minden típusú tervezési megvannak a maga előnyei és hátrányai, a választás függ a probléma kiküszöbölése. Ezt fel lehet használni, és összekeverjük tervez - néhány, a táblázat oszlopai kialakítást százalékban, a másik pixel.
Előnyei és hátrányai szerkesztése
Böngészők szándékosan tekinti az asztalra, mint egy tárgy, ezért a táblázat tartalma nem jelenik meg, amíg nem teljesen kell letölteni a helyi számítógépre. [14]
Amikor a táblázatot, mint a keret elhelyezésére elemeit az internetes oldalon, a kezdeti előnye válik hátrány, mivel ez vezet a késleltetés kimeneti tartalom. Azt is vegye figyelembe az egyre növekvő volumene weboldalakat aktív táblázatok használata, különösen, ha azok beágyazott. Mindez azt eredményezi, hogy a táblázatos elrendezés okoz szükségtelen késedelmek kimenő adatok a böngészőben.
Ezenkívül a táblázatok használata nyilvántartási célból nem áll összhangban a koncepció szemantikailag elrendezés felhasználásával jár elemek (tag) szerint a jelentésüket, a szemantikai értéke. elem
| , | et al.) vannak kialakítva jelölésére a táblázat adatait (vagyis olyan, amelyben van egy szemantikai összefüggés tartozó elemek egy oszlop vagy egy sorban). A W3C, mint a fejlesztő HTML, a HTML-felhívások logikai elrendezés információ és regisztráció (ideértve a helymeghatározási különböző blokkok) leírása külön a (X) HTML jelölőnyelv (CSS segítségével, például).
távtartók szerkesztéseSegítségével jól ismert tábla fogadtatás a távtartók - átlátszó kép magassága egy pixel. A kép maga nem jelenik meg a weblapon, de lehet méretezhető bármilyen tartományban. Kiderült láthatatlan pálca egyes szélességét vagy magasságát, amely nem közelebb a táblázat celláinak kevesebb, mint egy előre meghatározott távolságot. Távtartók különösen fontos szerepet játszottak a Netscape böngészőt. amelyek nem mutatták a háttérben a sejt, ha nem laknak. Ahhoz, hogy megszabaduljon ezt a funkciót, és helyezzük egy cellában egy kis átlátszó kép GIF formátumban. Ezek a technikák nem csak bonyolítja a fejlesztés általános weboldalakat, hanem vezet, hogy csökken a sebessége dokumentum betöltése. Böngésző ebben az esetben azt kell betölteni az elemeket, amelyek nem láthatók a felhasználó és valójában nem volt szüksége, de része a teljes site forgalmat. Ez a rész hiányzik hivatkozások információforrások. A rétegek szerkezeti elemek, amelyek lehet elhelyezni a weboldalon rátenni őket egymásnak pixel pontossággal. A HTML 4 és XHTML réteg - egy weboldal elem segítségével létrehozott tag , amelyhez a stílus alkalmazzák. [15]
Ugyanakkor tartsa be a következő alapelveket:
|
|---|